Sunday, 17 October 2010
Evaluation
My Varese Animation
- Speed of Change
- Timing
- Arcs
- Motion Blur
- Squash and Stretch
- Motivation/Anticipation
- Follow Through
- Overlapping Actions
- Staging/Exaggeration
My Bins Animation
Here is my finished Bins Animation, I have rendered it out into a Quick Time movie.
- Timing
- Speed of Change
- Arcs
- Squash and Stretch
- Motivation/Anticipation
- Follow Through
- Overlapping Action
- Staging/Exaggeration
My Bongo Animation
This is my final Bongo Animation, which I have rendered into a Quick Time movie.
I feel for this animation after changing the colours I feel that the idea works well, in comparison to when I had the primary colours.
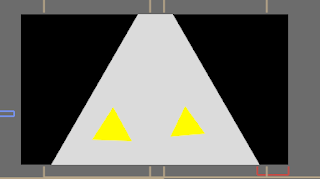
The lighting problem that I had, at the beginning, was that the beams of light did not look like spotlights, therefore to solve that problem I found a lighting effect that I had put onto the triangles, and once I did this I found that they then looked like spotlights.
- Squash and Stretch
- Motion Blur
- Motivation/Anticipation
- Overlapping Action
- Staging/Exaggeration
Sunday, 10 October 2010
Colours



Friday, 8 October 2010
Production Log for Hyperprism Animation
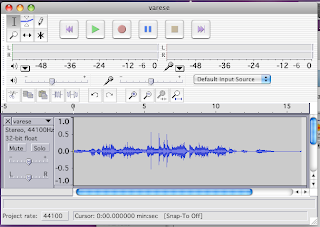
 With this animation I first had to cut up the music, which would allow me make my animation easier. I did this by using Audacity. I first opened the original music within Audacity, I then found my section of music, I then selected it and I cut it out of the original, I did this by pressing Apple+X on the keyboard (which is a short cut for Cut). I created a new file for me to paste the section of music into. I then exported it as an .wav, which is a format that After Effects can work with.
With this animation I first had to cut up the music, which would allow me make my animation easier. I did this by using Audacity. I first opened the original music within Audacity, I then found my section of music, I then selected it and I cut it out of the original, I did this by pressing Apple+X on the keyboard (which is a short cut for Cut). I created a new file for me to paste the section of music into. I then exported it as an .wav, which is a format that After Effects can work with. Here the section of music I selected for my third animation, and using the wavelengths I will be able to figure out the points, which I will need to make object move.
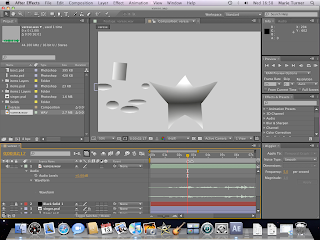
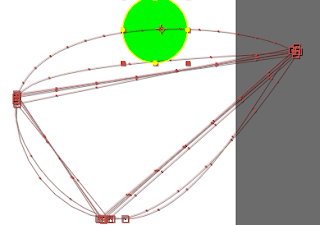
Here the section of music I selected for my third animation, and using the wavelengths I will be able to figure out the points, which I will need to make object move. I first made my objects in Illustrator, this is because I wanted to have gradients on them, this is so I can make this animation seem like an older version of the other animations, (by using greyscale and black and white, like old films). I first began with the star in the middle of my screen, emulating a singer or something similar. To create the movements from my storyborad in After Effects, I had to use the Puppet tool.
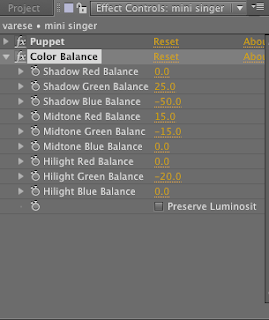
I first made my objects in Illustrator, this is because I wanted to have gradients on them, this is so I can make this animation seem like an older version of the other animations, (by using greyscale and black and white, like old films). I first began with the star in the middle of my screen, emulating a singer or something similar. To create the movements from my storyborad in After Effects, I had to use the Puppet tool.  After having created my star I decided to create a duplicate star, which at the end will steal the spotlight from the bigger star. However, I found that to begin with having to 2 stars the same colour didn't make the second one stand out as much as I would like, therefore thought that I could change the colours or tones of the second star to make it stand out.
After having created my star I decided to create a duplicate star, which at the end will steal the spotlight from the bigger star. However, I found that to begin with having to 2 stars the same colour didn't make the second one stand out as much as I would like, therefore thought that I could change the colours or tones of the second star to make it stand out. Production Log for Bins Animation
I first used Audacity to cut up my music and this allowed me to sut it up very specifically to where the music faded in and out easily.
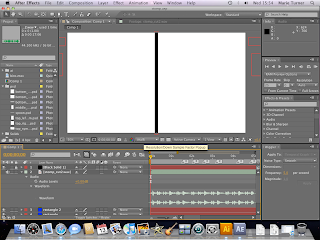
 I had to use my storyboard at which was in my sketchbook to create this idea. I first began with a single black line, which I placed in the middle of the screen. This black line would allow me to have the objects use it as a way to emulate that the objects are creating the sounds. The way I created the black line was by creating a new solid, and then changing the size of it by using the cursor and the corner, and then dragging the corner inwards until the black line was the size that I wanted.
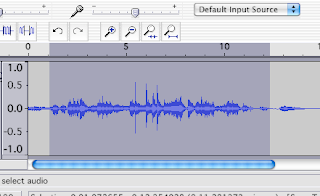
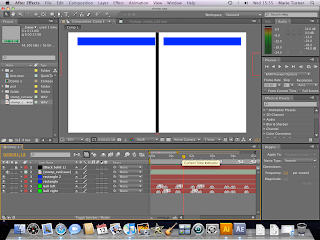
I had to use my storyboard at which was in my sketchbook to create this idea. I first began with a single black line, which I placed in the middle of the screen. This black line would allow me to have the objects use it as a way to emulate that the objects are creating the sounds. The way I created the black line was by creating a new solid, and then changing the size of it by using the cursor and the corner, and then dragging the corner inwards until the black line was the size that I wanted. This particular song is quite hard to determine where each of the sounds are, therefore I had to extend the music layer to allow me to see the wavelengths, which then allowed me to point out all of the different sounds by both looking at the music and listening to it at the same time.
This particular song is quite hard to determine where each of the sounds are, therefore I had to extend the music layer to allow me to see the wavelengths, which then allowed me to point out all of the different sounds by both looking at the music and listening to it at the same time.


Tuesday, 5 October 2010
Production Log for Bongo Animation
 To begin with I had to open up After Effects, and then create a new project, including a new composition. When I created a new composition I had to put in a few settings that we got told that we had to use, for example the size which was....
To begin with I had to open up After Effects, and then create a new project, including a new composition. When I created a new composition I had to put in a few settings that we got told that we had to use, for example the size which was.... I then had to start with a black screen, which would allow me to fade into my animation. I also wanted to have the background as black (or dark grey), this is so I can show the spotlights, which I wanted to use to create the staging for my animation. The way I made the background back was by using the composition settings and changed the colour to black. I then created a new solid, which would allow me to have a fade in, I right clicked within the areas where all of the layers are and then selected New/Solid, this is where I could change the colour and the size of the solid, and in this instance I wanted to have it the same size as my animation screen.
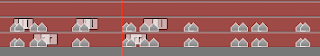
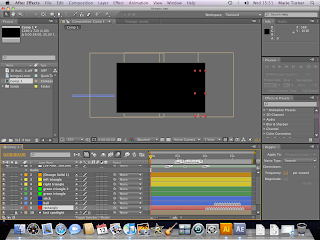
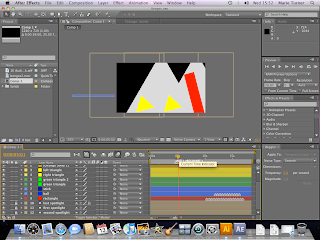
I then had to start with a black screen, which would allow me to fade into my animation. I also wanted to have the background as black (or dark grey), this is so I can show the spotlights, which I wanted to use to create the staging for my animation. The way I made the background back was by using the composition settings and changed the colour to black. I then created a new solid, which would allow me to have a fade in, I right clicked within the areas where all of the layers are and then selected New/Solid, this is where I could change the colour and the size of the solid, and in this instance I wanted to have it the same size as my animation screen. Here are all of the layers and objects that I had created to get my animation.
Here are all of the layers and objects that I had created to get my animation. I first began with creating the first objects that would be seen, which were the first spotlight and the 2 yellow triangles. The way I created the spotlight was to have a mask of a triangle over the background colour. The only way of creating a triangle was to use the star mask tool and then by pressing on the down arrow key (on the keyboard) I was able to limit the number of points to 3, which consequently created my triangle. I then used the same technique with my yellow triangles, except the way I did this was to first create a new solid, then using the star masking tool I created the triangles.
I first began with creating the first objects that would be seen, which were the first spotlight and the 2 yellow triangles. The way I created the spotlight was to have a mask of a triangle over the background colour. The only way of creating a triangle was to use the star mask tool and then by pressing on the down arrow key (on the keyboard) I was able to limit the number of points to 3, which consequently created my triangle. I then used the same technique with my yellow triangles, except the way I did this was to first create a new solid, then using the star masking tool I created the triangles. The first action I wanted them to do was sway from side to side to each of the beats, and the way I created this was by using the rotation tool and moving the slider along the time line at each of the places that I wanted the triangles to hit each of the beats. However when I showed my initial design to my tutors, they pointed out that there was a big gap from when the music began to when the movement began, therefore I decided to have the triangles walking towards the front of the scene, however to making it a bit comical I decided to have one come in a little later then the other one, to emulate that one was late and therefore trying to catch up so they do not miss the start.
The first action I wanted them to do was sway from side to side to each of the beats, and the way I created this was by using the rotation tool and moving the slider along the time line at each of the places that I wanted the triangles to hit each of the beats. However when I showed my initial design to my tutors, they pointed out that there was a big gap from when the music began to when the movement began, therefore I decided to have the triangles walking towards the front of the scene, however to making it a bit comical I decided to have one come in a little later then the other one, to emulate that one was late and therefore trying to catch up so they do not miss the start. I then want to have another spotlight lighting up the second solid that will be creating another section of the music, therefore I duplicated the original spotlight and changed the position, and to make it come on when I wanted it to, I used the opacity tool on it (making it 0%), and using keyframes, I placed the slider where I wanted the spotlight to come on, however if I kept it like that with only one keyframe I found that the opacity would change gradually, therefore I added another keyframe just before the 'on' keyframe and I made the opacity 100%.
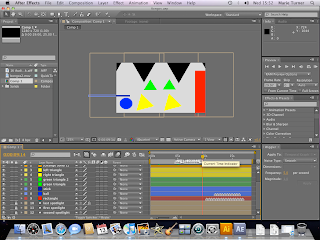
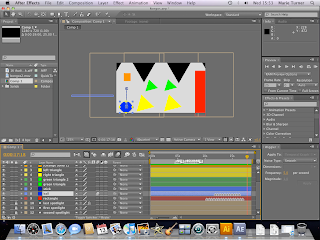
I then want to have another spotlight lighting up the second solid that will be creating another section of the music, therefore I duplicated the original spotlight and changed the position, and to make it come on when I wanted it to, I used the opacity tool on it (making it 0%), and using keyframes, I placed the slider where I wanted the spotlight to come on, however if I kept it like that with only one keyframe I found that the opacity would change gradually, therefore I added another keyframe just before the 'on' keyframe and I made the opacity 100%. I then had the third spotlight appear, when the last bang sounded, and this revealed a ball, as well as 2 other triangles abover the original triangles. The ball would create the beat for the second part of the song. However, I did have an issue, because in real life a ball doesn't start bouncing by itself therefore I thought about having a stick come in and tap it to make it bounce to the beat. The green traingles where also part of the second section of the music, this is because I found that there were to different bongo noises at that point, which then made me add in these other triangles to allow for the other bongo sounds to seem like they are being created by another object(s).
I then had the third spotlight appear, when the last bang sounded, and this revealed a ball, as well as 2 other triangles abover the original triangles. The ball would create the beat for the second part of the song. However, I did have an issue, because in real life a ball doesn't start bouncing by itself therefore I thought about having a stick come in and tap it to make it bounce to the beat. The green traingles where also part of the second section of the music, this is because I found that there were to different bongo noises at that point, which then made me add in these other triangles to allow for the other bongo sounds to seem like they are being created by another object(s). To make the ball more realistic, I had to use the principle squash and stretch. Basically, I used the scale tool, the position tool, and the slider to make my ball seem real as it bounced. To begin with, when the ball hit the bottom of the screen I made it squash and as it fell and raised I made it stretch, and then only point that the ball would be normal size is at the top before the ball began to fall.
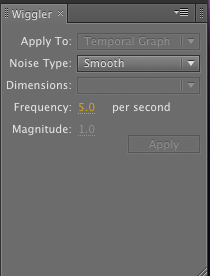
To make the ball more realistic, I had to use the principle squash and stretch. Basically, I used the scale tool, the position tool, and the slider to make my ball seem real as it bounced. To begin with, when the ball hit the bottom of the screen I made it squash and as it fell and raised I made it stretch, and then only point that the ball would be normal size is at the top before the ball began to fall. The way I used this tool was to select the 2 points from my position section, and then select how many times I wanted the object to shake per second, I also had to select how much I wanted it to shake. To get the square shaking perfectly I had to experiment, until I got the right settings
The way I used this tool was to select the 2 points from my position section, and then select how many times I wanted the object to shake per second, I also had to select how much I wanted it to shake. To get the square shaking perfectly I had to experiment, until I got the right settingsHere is my when I imported it into quick time.
music for new theme
This is a video of the song Bins by Stomp, and I will be using the section of music between 1 minute and 50 seconds to 2 minutes and 10 seconds (1:50 - 2:10), this is because I thought this part had the build up and fade out that I wanted, as well as having different beats that I could use.
This is a video of the song that I decided to use called Hyperprism by Edgar Varese, I will be using the part between 25 seconds and 41 seconds (0:25 - 0:41), this is because again it has the build up and fade out that I wanted, and as well as having quite a few different sounds for me to animate to.
This is the last of my chosen songs, this is The Bongo Song by Safri Duo, and I will be using the part between 0 seconds and 20 seconds (0:00 - 0:20) (the beginning), this is once again because it has the build up and fade out that I originally wanted, as well as having many different sounds and beats for me to animate to.
After looking for the 'Bins' song and 'Hyperprism' song in iTunes and Limewire, as well as looking if there were any CD's that I could buy, I found I was able to buy 'Hyperprism' through iTunes, but it was not the same as the one I had previously found on YouTube, also I had no luck with the 'Bins' song, the only way I could possibly get it is by buying the DVD and then extracting the sound, which would have taken up time.
I then was told (by my dad) that he could extract the music from the video, from YouTube, using a programme that I linked to Firefox. This process begun with him opening this programme, within Firefox, and then going to the correct video within YouTube, and just below the video itself, and below the 'embed' button, is another button that allows you to click on it and a drop-down menu appears, which asks you in what format do you want to video/sound converted to, in this instance we converted the music to a MP3, we also got the option of having it in Standard Quality or High Quality, therefore I chose the High Quality. And after listening to it, I found it is really good quality.
New Theme
Therefore I decided to then change the whole theme of my project, even though I had extensively looked into my other ideas, I felt that this idea would give me more oppotunities to be more creative, in both the design and animation.
Now my new theme is having simple shapes moving to make them look like they are creating the sounds and music that the audience will be able to hear.
The first song that I listened to, which made me change my mind, Played Alive (The Bongo Song) by Safri Duo. This song gave me the inspiration to do something different, and that can answer the brief better.
One of the tutors gave me the name of someone who did something similar, they made music with an aray of different instruments (not the conventional ones), the name of this person is Edgar Varese. I then looked him up on You Tube to see what kind of music he did. I then found there were a few of his pieces that I liked, one was called Ionisation and another one was Hyperprism. I listened to both of them to decide which one would be better for this project, I then decided that I would use Hyperprism.
I then had to choose a third piece of music that was different from the first two. I then remembered a group of people that created music using random everyday objects, for example plungers, bins, chairs etc. This group was called Stomp. I then had to decide which one of their many songs I was going to use. I listened to quite a few of their songs, for example Bins, Plungers and Brooms. After listening extensively to each one I then decided on using Bins for my final animation, mainly because I was able to use the beats that were created.
There will be a common link between these 3 animations, and that will be a build up of sounds in the beginning and then a fade out of sounds at the end.
research for themes




These 2 images I would use for my animation to demonstrate the boxing theme. To create my character I would have just had the 2 gloves and triangles for the shoes. And with this image on the right I would have used that to come up with an idea for the ending of the animation.