Once I had done some primary research on colour, for my website I was then able to create my flow diagram at which shows what pages are linked and how.
Here is my final Flow Diagram:


 Here I have found an image where the colour red was used, as you can see the object is in the shape of a heart and a heart is a sign of love and maybe even passion.
Here I have found an image where the colour red was used, as you can see the object is in the shape of a heart and a heart is a sign of love and maybe even passion.
 The last colour that I am going to link to moods is Blue.
The last colour that I am going to link to moods is Blue. Here is an example of what happens when a white light hits a prism.
Here is an example of what happens when a white light hits a prism. As you can see here the red colour at the top has longer wavelengths with a lower frequency and at the bottom the violet has shorter wavelengths with a higher frequency, this range of wavelengths and frequencys allows each of the colours to become visable by themselves.
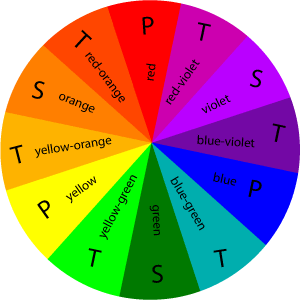
As you can see here the red colour at the top has longer wavelengths with a lower frequency and at the bottom the violet has shorter wavelengths with a higher frequency, this range of wavelengths and frequencys allows each of the colours to become visable by themselves. As shown here, the colour wheel has normally got 12 colours within it, and with these 12 colours can be used to make up the Primary Colours, the Secondary Colours and the Tertiary Colours.
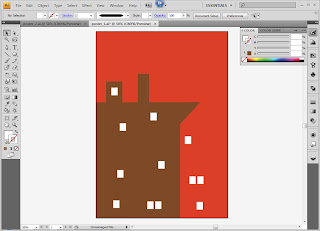
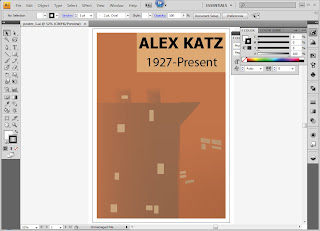
As shown here, the colour wheel has normally got 12 colours within it, and with these 12 colours can be used to make up the Primary Colours, the Secondary Colours and the Tertiary Colours. changed the position of the darker brown sections to where I needed them to be.
changed the position of the darker brown sections to where I needed them to be.

 I then added the windows that were showing in the image, however I did not copy the original completely because I wanted to use it and make it my own, therefore I placed in more windows and placed them in different positions.
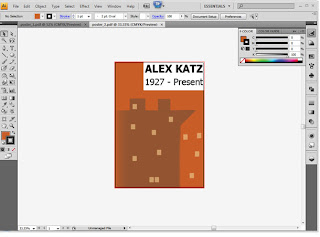
I then added the windows that were showing in the image, however I did not copy the original completely because I wanted to use it and make it my own, therefore I placed in more windows and placed them in different positions.  a corner I found it was of a similar style to the book at which was on Alex Katz.
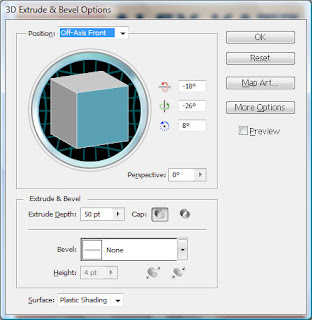
a corner I found it was of a similar style to the book at which was on Alex Katz. I also noticed that on the original that the windows that were placed on the outside of the building Katz had put them at an angle or in perspective, like they were on another building that you couldn't see, through the fog that was portrayed.
I also noticed that on the original that the windows that were placed on the outside of the building Katz had put them at an angle or in perspective, like they were on another building that you couldn't see, through the fog that was portrayed.  the foggy effect.
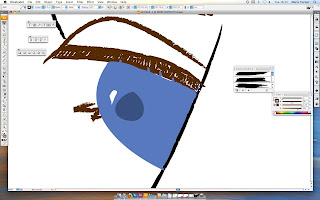
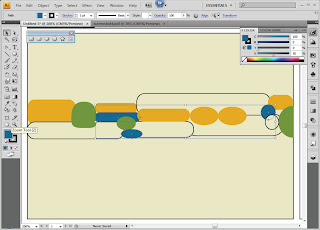
the foggy effect. I first decided to try and create my own version of the tree paintings that Alex Katz had done, I first started with the trunk of the tree, I situated it in the middle because I felt that I would give the audience something to focus on, therefore I was making it the focus point.
I first decided to try and create my own version of the tree paintings that Alex Katz had done, I first started with the trunk of the tree, I situated it in the middle because I felt that I would give the audience something to focus on, therefore I was making it the focus point. Then using an art brush I would create the leaves that in the original Katz had used his art brush to give a certain effect I therefore tried imitating this using an art brush in Illustrator. I first picked out the main colour, which her was a golden brown colour, this was to show the autumn leaves.
Then using an art brush I would create the leaves that in the original Katz had used his art brush to give a certain effect I therefore tried imitating this using an art brush in Illustrator. I first picked out the main colour, which her was a golden brown colour, this was to show the autumn leaves.  First I had to create a template to which I will have to work in, and this will help me to create my Gateway Leaflet.
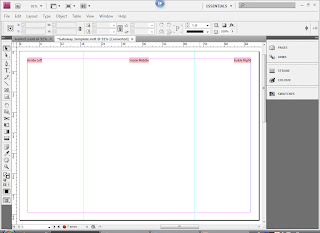
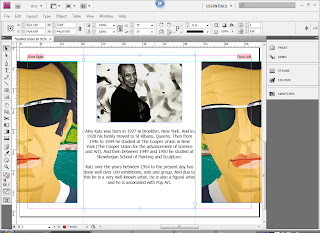
First I had to create a template to which I will have to work in, and this will help me to create my Gateway Leaflet.
 tried printing the page out and folding it to make sure that the template and the design worked, and they did (I put the print outs into my sketch book to show my progress).
tried printing the page out and folding it to make sure that the template and the design worked, and they did (I put the print outs into my sketch book to show my progress).
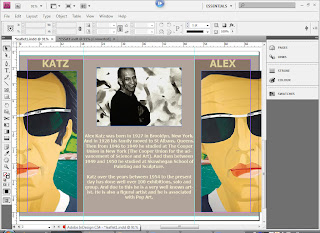
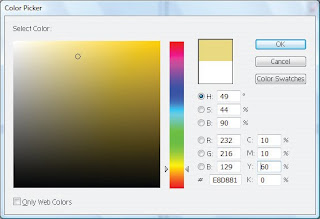
 Here I am showing how I placed my colours, I first filled each of the 3 sections in with the same brown, I then decreased the opacity to about 50%, this is so it does not over power the writing and images. I then found because I had decreased everything in the boxes I had also decreased the opacity of the text as well, therefore I just copied the right sections and then paste in place, which then gave me a 3 toned effect when I printed it out for a test. I then moved the edged so that the white and the lighter brown was of similar widths, this was so that I looked better a
Here I am showing how I placed my colours, I first filled each of the 3 sections in with the same brown, I then decreased the opacity to about 50%, this is so it does not over power the writing and images. I then found because I had decreased everything in the boxes I had also decreased the opacity of the text as well, therefore I just copied the right sections and then paste in place, which then gave me a 3 toned effect when I printed it out for a test. I then moved the edged so that the white and the lighter brown was of similar widths, this was so that I looked better a nd more orderly.
nd more orderly.
 called Copy of Natural Path, I like this swatch mainly because there are natural colours that match some of Katz's work, and therefore it would be easier for me to use them to link with Alex Katz.
called Copy of Natural Path, I like this swatch mainly because there are natural colours that match some of Katz's work, and therefore it would be easier for me to use them to link with Alex Katz. if Alex Katz had any swatches, and the way I came up with this one was by typing Katz into the search engine.
if Alex Katz had any swatches, and the way I came up with this one was by typing Katz into the search engine.  , again to get this swatch I used a similar technique as before, however this time I typed in Alex, I think that this one is not as good as the 2 before however I do like the colours within, but I won't be choosing this one as it doesn't really represent Alex Katz fully.
, again to get this swatch I used a similar technique as before, however this time I typed in Alex, I think that this one is not as good as the 2 before however I do like the colours within, but I won't be choosing this one as it doesn't really represent Alex Katz fully. my postcards the same, I decided to measure the existing postcards and that is how I got the size for my postcards.
my postcards the same, I decided to measure the existing postcards and that is how I got the size for my postcards.

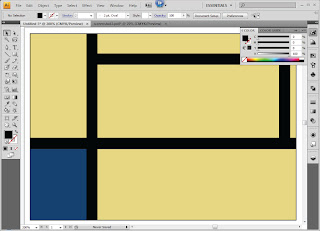
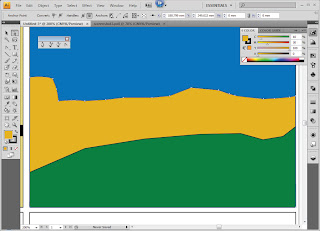
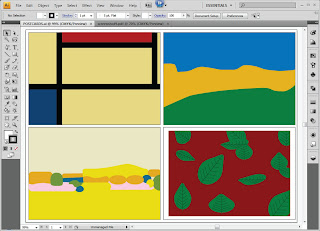
 The second one I had to start with the blue as the background, and with this design I wanted to make it quite bold, but not to bright. I then used the pen tool to make my yellow section and the way I made the edges curve was by using another tool, which was part of the pen tool section, this is the curve tool, I then repeated the action with the green section.
The second one I had to start with the blue as the background, and with this design I wanted to make it quite bold, but not to bright. I then used the pen tool to make my yellow section and the way I made the edges curve was by using another tool, which was part of the pen tool section, this is the curve tool, I then repeated the action with the green section. 
 key to select more at the same time.
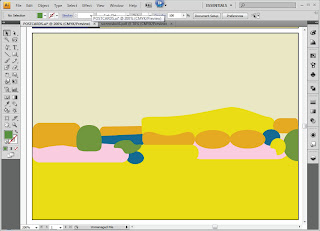
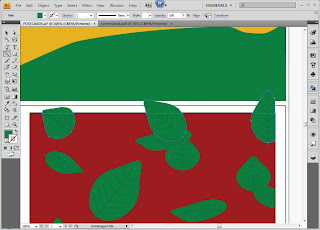
key to select more at the same time. Here is the last postcard design, and with this one I wanted to use my knowledge of colours to help me determine what colours I used.This one was a bit different to my sketch book design because with my sketches I had basically copied Katz's work, and what I wanted to achieve was an understanding of his work and therefore I had changed my design from flowers to leaves, however keeping with the same ideas.
Here is the last postcard design, and with this one I wanted to use my knowledge of colours to help me determine what colours I used.This one was a bit different to my sketch book design because with my sketches I had basically copied Katz's work, and what I wanted to achieve was an understanding of his work and therefore I had changed my design from flowers to leaves, however keeping with the same ideas. make them stand out, which therefore allowed me to make a decision on the background colour being red.
make them stand out, which therefore allowed me to make a decision on the background colour being red. chieve the effect that I wanted.
chieve the effect that I wanted.