There are different art movements that I am interested in to researching and basing my project on. They are Art Nouveau and Pop Art.
Here is some research about my chosen subjects and this should help me decide on which movement I would base my project on.
Art Nouveau:
Art nouveau first came about in the 19th century (1880), and the popularity of the movement peaked at the turn of the 20th century (1890-1905). The name Art Nouveau is french for 'New Art' however this wasn't the origins of the name, each country had a different name for the movement, for example Jugendstil was the name for it in Germany, and this stood for 'Youth Style, and this was based on a German magazine called Jugend, and this magazine promoted the movement. Another name for it was Stile Liberty, this originated from Italy, and this was based on a department store in London called Liberty & Co, this was because this store popularised the art style.
The style of Art Nouveau is characterised by organic, especially floral or other plant-based designs. Therefore the style of Art Nouveau flows and is quite contemporary, and some artists have even placed the movement into everyday life into furniture and architecture.
The style of Art Nouveau is characterised by organic, especially floral or other plant-based designs. Therefore the style of Art Nouveau flows and is quite contemporary, and some artists have even placed the movement into everyday life into furniture and architecture.
Some of the artists that have been part of Art Nouveau are:
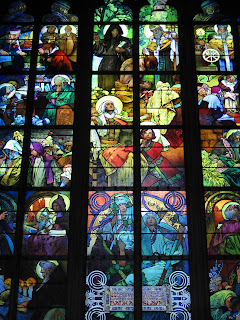
Alphonse Mucha:

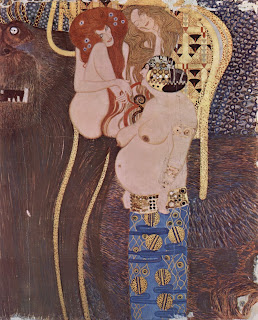
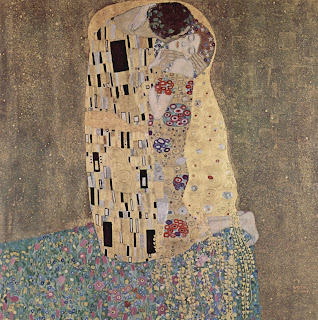
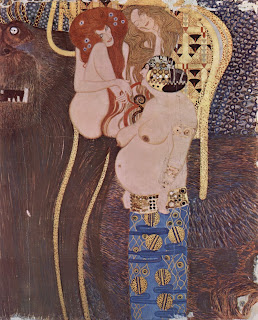
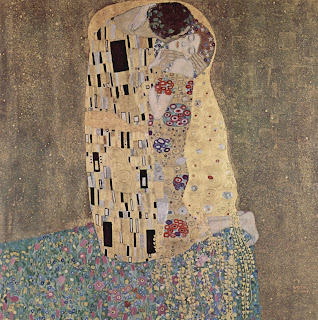
Gustav Klimt:
 Rene Lalique:
Rene Lalique:
 Charles Rennie Mackintosh:
Charles Rennie Mackintosh:


 Alex Katz:
Alex Katz:



 Rene Lalique:
Rene Lalique:
 Charles Rennie Mackintosh:
Charles Rennie Mackintosh: 
Pop Art:
Pop art first came about in the mid 1950's in Britain and in the late 1950's in the USA. Pop Art is a visual art movement. Pop art is mostly characterised by the popular mass culture for example comic books and advertising. Pop art was a continuation of certain aspects of Abstract Expressionism such as the large-scale artwork.
Even though Pop Art had taken off in both North America and Great Britain the origins had developed differently. However there were some similarities for example they both employed Irony and Parody, however North America they were used to defuse the personal symbolism and in Britain they were more academic with a focus on the dynamic and paradoxical imagery of American popular culture.
Here are some examples of different Pop Artists:
Andy Warhol:

Roy Lichtenstein:
 Alex Katz:
Alex Katz:










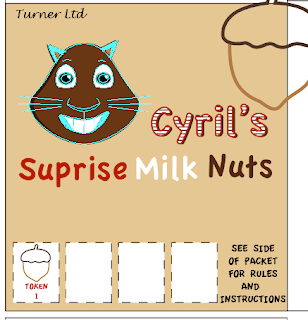
 company name not on the back of the box, therefore I used that information to then change the 1 thing that needed changing.
company name not on the back of the box, therefore I used that information to then change the 1 thing that needed changing.




























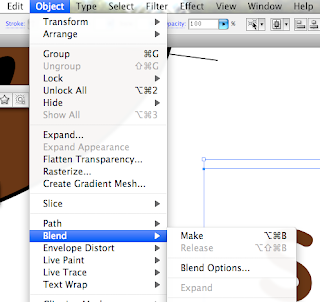
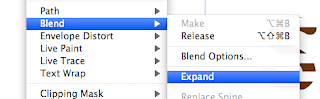
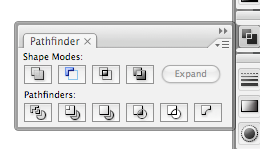
 Once I have Ungrouped everything, I then go to Windows/Pathfinder, and then I will get this window pop up, and the tool that I would need to break up everything is the bottom left tool, which is 'Divide', but before I do that I make sure that everything that I want to manipulate is selected, I can do this by a keyboard shortcut, which is Control/A for a PC or Apple/A for a Mac.
Once I have Ungrouped everything, I then go to Windows/Pathfinder, and then I will get this window pop up, and the tool that I would need to break up everything is the bottom left tool, which is 'Divide', but before I do that I make sure that everything that I want to manipulate is selected, I can do this by a keyboard shortcut, which is Control/A for a PC or Apple/A for a Mac.