 The first graphic that I created was the colour wheel for my second page, I did this by using the same technique as I did with my logo. My idea for the colour wheel page was that when you either click on or rollover the words down the side of the wheel it would change to that word, for example if you clicked on or rolled over the word Primary, the primary colours would show up and an explanation would appear underneath.
The first graphic that I created was the colour wheel for my second page, I did this by using the same technique as I did with my logo. My idea for the colour wheel page was that when you either click on or rollover the words down the side of the wheel it would change to that word, for example if you clicked on or rolled over the word Primary, the primary colours would show up and an explanation would appear underneath. This image is the Analogous image that I will use when the viewer clicks on or rolls over the ord Analogous, as you can see I have decreased the opacity of the colours that I do not ant to use and then that leaves the colours that will demonstrate that particular word.
This image is the Analogous image that I will use when the viewer clicks on or rolls over the ord Analogous, as you can see I have decreased the opacity of the colours that I do not ant to use and then that leaves the colours that will demonstrate that particular word.The next graphic that I created was for my website was for the Prism page, and for this page I had decided that I would like to use more then one graphic to explain the theory of the prism.
 This graphic shows how the white light goes into the prism and comes out the other side as the 6 colours. The way I created this graphic is by first using the star tool and using the downwards arrow button to decrease the amount of points there were until I had a triangle I then used the line to to give the illusion of a prism, I then kept the line tool to create the lines of colour, and all I did was change the lines to the colours that I wanted.
This graphic shows how the white light goes into the prism and comes out the other side as the 6 colours. The way I created this graphic is by first using the star tool and using the downwards arrow button to decrease the amount of points there were until I had a triangle I then used the line to to give the illusion of a prism, I then kept the line tool to create the lines of colour, and all I did was change the lines to the colours that I wanted.This is the graphic that I used to expain the different frequencies that each of the colours have including infer-red and ultra-violet.
 The way I created this graphic was to first make a rectangle using the rectangle tool, and then using the gradient tool. Using the gradient palette I was able to change the colours and add points so it looked like a colour spectrum, I then added the wavey line by first putting a straight line in and then adding points and moving them and then changing each of the points to make them rounded.
The way I created this graphic was to first make a rectangle using the rectangle tool, and then using the gradient tool. Using the gradient palette I was able to change the colours and add points so it looked like a colour spectrum, I then added the wavey line by first putting a straight line in and then adding points and moving them and then changing each of the points to make them rounded.
This graphic is the last one I created for my prism page.
 Here I have created a image explaining how we see colours in everyday life. This graphic was very simple to create, I first drew the sun using the circle tool I then drew the leaf using the circle tool and then adding extra points and then changing them to make the shape, lastly I used the line tool to make the light.
Here I have created a image explaining how we see colours in everyday life. This graphic was very simple to create, I first drew the sun using the circle tool I then drew the leaf using the circle tool and then adding extra points and then changing them to make the shape, lastly I used the line tool to make the light.
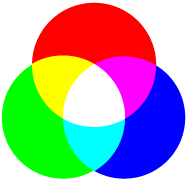
The next couple of graphics that I created was for the RGB & CMYK page, these were to explain about how the different sets of colours were additive and subtractive. 

These 2 images I created using 3 circles, however because of the nature of these I have to use the 'Divide objects below' option this was so I could show each of the colours and demonstrate how these images are supposed to look.
This is the last graphic that I had created for the last page of my website.
 This graphic is supposed to be easy to understand and using the text that will be next to it in the website everything will fit together nicely.
This graphic is supposed to be easy to understand and using the text that will be next to it in the website everything will fit together nicely.
This graphic was very easy to create all I had to do was create 3 indentical squares that will placed at each corner and then make the lines that connects them together.
Each of these graphics I had created so that the explanations that will be on my website will make sense and will be easy to understand.
Lastly, each of these graphics I had created first for my pitch so see what everyone thought of them and whether I should use them or not. Once I had shown them in my pitch I had found that everyone understood them easily and that I could use them in my website to help explain what I wanted to explain on each of my pages.
No comments:
Post a Comment